Basic Tile Game - Merge Tiles #1



Introduction
Merge Tiles is a relaxing puzzle game that I released as a demo a week ago. I built it with JavaScript, with the intention of making it mobile-friendly. It was then playable on iPhone, but not android. If you might be able to help me, please do in the comments! My problem will be further described later. Now let’s get going!
Beginning
To start, my idea was to create a relaxing game that worked in mobile. I was inspired by other tile-based games, and decided that that was the right theme. I then set off to create Merge Tiles!
I started by opening up Visual Studio, and got to writing code. I will guide you through my process.
Development
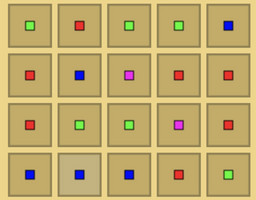
- Creating the grid. To make the grid in the beginning, I used a simple loop to draw rectangles.This was to get spacing just right. To create a grid like this, I used the following method:
- padding+space between tiles + width* loop iteration number
- Repeat for x and y (change width to height
- Creating Tile objects. The next thing to do was to create objects for the tiles. I created a few methods:
- Draw - Draws the update based on its ID and if it’s selected
- Update - Executes the other functions
- Hover - Detects if mouse is hovering over it
- These handled the major events of the tiles.
- Creating Tile Selection. Now, I had to create a way to click and drag the tiles. I created a list of all selected tiles, and created a new file called events.js. In the main file, I added some necessary event listeners. One for clicking, one for dragging, and one for releasing. The clicking begins selecting, which is detected by the dragging function. It then adds and tile it’s hovering over to the selected tiles list.
- Creating Tile Combining. Next, I needed to be able to combine the tiles. This was simple. When the mouse being released was detected, I looped through the selected tiles list and did the following:
- Check if the tiles IDs are the same
- If the tile is not last, randomize its value
- If the tile is last, set its value to the id of the combined tiles’ ids plus one
- Play an animation, and add to the score variable
- Check if the tiles IDs are the same
- Creating the UI. The title, tiles found, and score were all things that needed to be displayed. To do this, I created a UI.js. This contained simple functions that drew the display to the screen. For the tiles found, I checked the greatest ID and displayed all tiles with that ID and lower.
- Adding music. The last touch for the Demo version of my game is a nice soundtrack. I decided that Jazz would be the best, along with a simple BOOP for combining tiles. These were both downloaded from itch.io, as I recommend to all people looking for assets to use. Direct links can be found on the game’s page.
And that’s all! Hope everyone has an amazing day. If you have a quick minute, I encourage you to check out Merge Tiles - Demo (Or the full game if you’re in the future). You can do that by clicking the many links on this page. If the game is done and released, I will add a link below!
Oh, looks like I haven’t finished it yet ;)
Files
Merge Tiles [DEMO]
A relaxing game about connecting tiles.
More posts
- Making A Good Puzzle - Merge Tiles #3Oct 11, 2024
- Starting From Scratch - Merge Tiles #2Sep 30, 2024
Leave a comment
Log in with itch.io to leave a comment.